The following content was retrieved from eooes.me, and published on Sunday, October 30th, 2011

This semester at SIIT, Thammasat University. I took mobile development class, the special instructor is from longdo dict company. The class is divided into 2 part, the lab and the lecture. I was really suck at following the instruction in the lab and also I didn’t really pay attention in the lecture. but it was a fun experience developing an iphone application.
It not a maga project, but quite useful. So my friend Asanee and I were thinking of creating a useful app on iphone. I actually don’t want to do a useful app at all, I want a cool openGL app, just like fluid monkey. you know the colors and textures.
Thairailway was created in short period of time
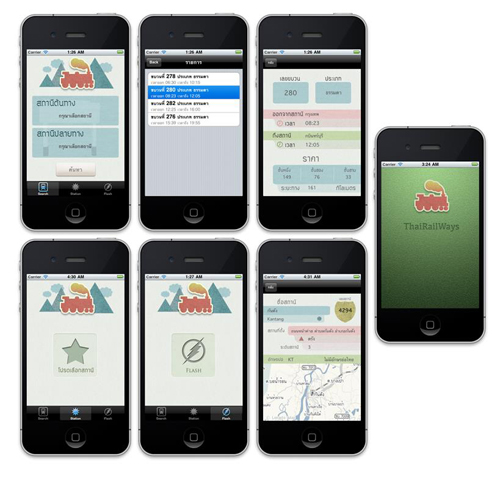
Basically, the idea is to show the train database of Thai railway which included the basic information of stations, trains and list of trains from station to station.

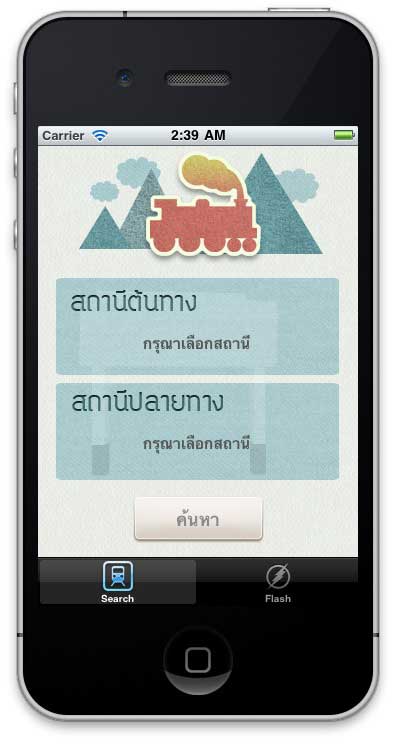
First tab performs search function. User pick a source station and a destination station then search button brings user to a page where there are entities of train from the source station to the destination station. User can select a row from the entities which will automatically shows the details of the picked train.
The second tab is for flash. This tab enable the flashlight of the iPhone.
The third tab is the information of a station.

Difficulties: mainly, on the database part, gartering the data from Thairaliways and represent it on iPhone. The information is retrieved from the Thai railway website, then the data is observed and transfer into the html data in the server to find the pattern and output to iPhone. There is a reason why the sever must request to the Thai railway website every time, it’s simply because Thai railway db keep changing all the time. for instance, a new station is added, the data is updated.
The database beside Thairaliways part which are information of station and location is done by hand!! by using wikipedia and longdo map, so imagine that we’ve filled information over 760 stations.